
jQuery – это замечательный JavaScript Framework, который подкупает своей простотой в понимании и удобством в использовании. Но изучение надо с чего-то начинать, и лично моё мнение – лучше всего начинать с наглядных примеров, и они далее…
Материалы данной статьи включены в учебник «jQuery для начинающих». Учебник распространяется бесплатно, и сопровождается интерактивными примерами.
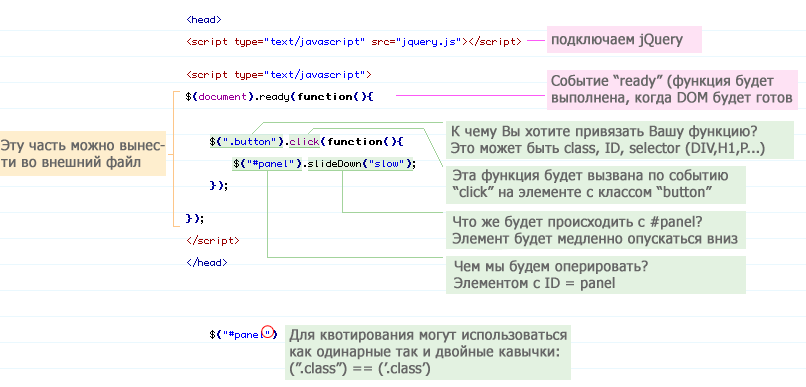
Как же все-таки работает jQuery?
Ну для начала Вам понадобится сам фреймворк, его вы сможете скачать с домашней страницы проекта, затем проинициализировать:
<head> <script type="text/javascript" src="jquery.js"></script> </head>
А основные моменты Вам поможет понять следующая диаграмма:
Как получить элемент с помощью jQuery?
Для того чтобы понимать как работает селектор Вам все-же необходимы базовые знания CSS, т.к. именно от принципов CSS отталкивается селектор jQuery:
- $(“#header”) – получение элемента с id=”header”
- $(“h3”) – получить все <h3> элементы
- $(“div#content .photo”) – получить все элементы с классом =”photo” которые находятся в элементе div с id=”content”
- $(“ul li”) – получить все <li> элементы из списка <ul>
- $(“ul li:first”) – получить только первый элемент <li> из списка <ul>
Выдвижная панель
Начнем с простенького примера – слайд-панель, она у нас будет двигаться вверх/вниз по клику на ссылке (см. пример)

Реализуем это следующим образом, по клику на ссылку, у нас будет переключаться её класс (между “active” и “btn-slide”), а панелька с id=”panel” будет выдвигаться/прятаться. (класс “active” изменяет позицию фонового изображения, см. CSS файл во вложении).
$(document).ready(function(){
$(".btn-slide").click(function(){
$("#panel").slideToggle("slow");
$(this).toggleClass("active");
});
});
Магические исчезновения
Этот пример покажет как можно красиво и легко убирать растворять элементы (см. пример):

Когда мы кликаем по картинке <img class=”delete”>, будет найден родительский элемент <div class=”pane”>, и его прозрачность будет медленно изменяться от opacity= 1.0 до opacity=hide:
$(document).ready(function(){
$(".pane .delete").click(function(){
$(this).parents(".pane").animate({ opacity: "hide" }, "slow");
});
});
Связанная анимация
Теперь пример посложнее, но он поможет Вам лучше понять jQuery. Всего несколько строк кода заставят квадрат двигаться, изменять размер и прозрачность. (см. пример):

Line 0: когда прогрузилась страница (DOM готов к манипуляциям)
Line 1: привязываемся к событию click для элемента <a class=”run”>
Line 2: манипулируем элементом <div id=”box”> – уменьшаем его прозрачность до 0.1, наращиваем позицию left еще на 400px, со скоростью 1200 (milliseconds)
Line 3: затем медленно изменяем следующие параметры: opacity=0.4, top=160px, height=20, width=20; скорость анимации указывается вторым параметром : “slow”, “normal”, “fast” или в миллисекундах
Line 4: затем opacity=1, left=0, height=100, width=100, скорость – “slow”
Line 5: затем top=0, скорость – “fast”
Line 6: затем slideUp (с дефолтной скоростью анимации – “normal”)
Line 7: затем slideDown, скорость – “slow”
Line 8: возвращаем false для того чтобы браузер не перешел по ссылке
$(document).ready(function(){
$(".run").click(function(){
$("#box").animate({opacity: "0.1", left: "+=400"}, 1200)
.animate({opacity: "0.4", top: "+=160", height: "20", width: "20"}, "slow")
.animate({opacity: "1", left: "0", height: "100", width: "100"}, "slow")
.animate({top: "0"}, "fast")
.slideUp()
.slideDown("slow")
return false;
});
});
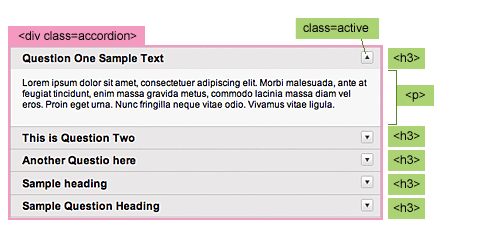
Гармошка #1
Пример реализации “гармошки”. (см. пример)

Теперь приступим к разбору полетов:
Первой строчкой мы добавляем класс “active” первому элементу <h3> внутри <div class=”accordion”> (класс”active” отвечает за позиционирования фонового рисунка – иконки со стрелочкой). Во второй строчке мы прячем все не первые <p> элементы внутри <div class=”accordion”>.
Когда происходит клик по заголовку <h3>, для следующего в нём элемента <p> будет применен эффект slideToggle, затем для всех остальных элементов <p> будет применен эффект slideUp. Следующие действие изменяет класс заголовка на “active”, затем ищем все остальные заголовки <h3> и убираем у них класс “active”
$(document).ready(function(){
$(".accordion h3:first").addClass("active");
$(".accordion p:not(:first)").hide();
$(".accordion h3").click(function(){
$(this).next("p").slideToggle("slow")
.siblings("p:visible").slideUp("slow");
$(this).toggleClass("active");
$(this).siblings("h3").removeClass("active");
});
});
Гармошка #2
Этот пример схож с предыдущим, лишь отличается тем, что мы указываем открытую по умолчанию панельку. (см. пример)
В CSS у нас указано для всех элементов <p> display:none. Теперь нам необходимо открыть третью панель. Для этого мы можем написать следующее $(“.accordion2 p”).eq(2).show(), где eq обозначает равенство. Помните, что индексирование начинается с нуля:
$(document).ready(function(){
$(".accordion2 h3").eq(2).addClass("active");
$(".accordion2 p").eq(2).show();
$(".accordion2 h3").click(function(){
$(this).next("p").slideToggle("slow")
.siblings("p:visible").slideUp("slow");
$(this).toggleClass("active");
$(this).siblings("h3").removeClass("active");
});
});
Анимация для события hover #1
Данный пример поможет создать Вам очень красивую анимацию для события hover (надеюсь, Вы знаете что это?), (см. пример):

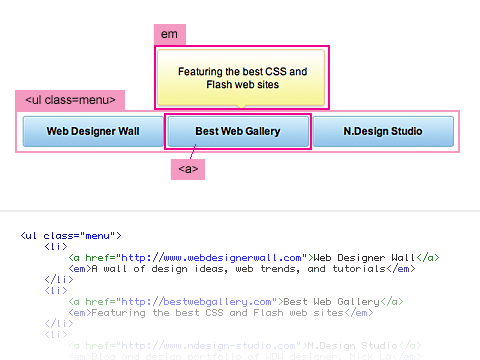
Когда Вы наводите мышкой на элемент меню (mouseover), происходит поиск следующего элемента <em>, и анимируется его прозрачность и расположение:
$(document).ready(function(){
$(".menu a").hover(function() {
$(this).next("em").animate({opacity: "show", top: "-75"}, "slow");
}, function() {
$(this).next("em").animate({opacity: "hide", top: "-85"}, "fast");
});
});
Анимация для события hover #2
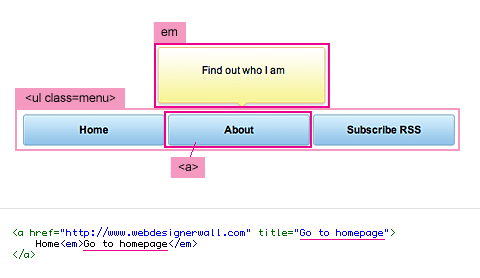
Данный пример чуть-чуть посложней предыдущего примера: для формирования подсказки используется атрибут linktitle (см. пример)

Первым делом добавим тэг <em> в каждый элемент <a>. Когда произойдет событие mouseover, мы возьмем текст из атрибута “thetitle” и сохраним его в переменной “hoverText”, затем этот текст будет вставлен в тэг <em>:
$(document).ready(function(){
$(".menu2 a").append("&lt;em&gt;&lt;/em&gt;");
$(".menu2 a").hover(function() {
$(this).find("em").animate({opacity: "show", top: "-75"}, "slow");
var hoverText = $(this).attr("title");
$(this).find("em").text(hoverText);
}, function() {
$(this).find("em").animate({opacity: "hide", top: "-85"}, "fast");
});
});
Кликабельные блоки
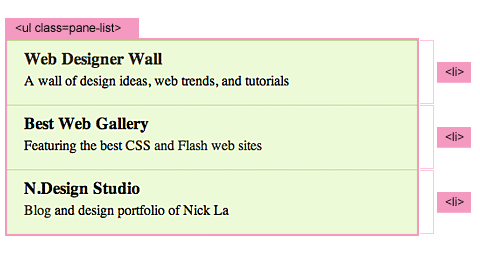
Этот пример демонстрирует как сделать кликабельным блок с текстом, а не только ссылку (см. пример):

Создадим список <ul> с классом class=”pane-list” и мы хотим сделать элементы <li> кликабельными. Для начала привяжемся к событию click для элемента “.pane-list li”; когда пользователь будет кликать по элементу списка, наша функция произведет поиск тэга <a> и сделает редирект на страницу указанную в атрибуте href.
$(document).ready(function(){
$(".pane-list li").click(function(){
window.location=$(this).find("a").attr("href"); return false;
});
});
Складывающиеся панельки
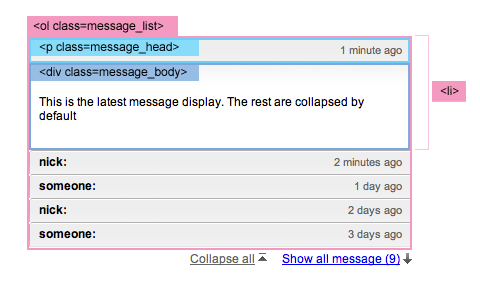
Ну а теперь чуть-чуть скомбинируем предыдущие примеры и создадим ряд складывающихся панелек (наподобие как в Gmail организован inbox). (см. пример)

- скрываем все элементы <div class=”message_body”> после первого.
- скрываем все элементы <li> после пятого
- клик по <p class=”message_head”> – вызывает метод slideToggle для следующего элемента <div class=”message_body”>
- клик по <a class=”collpase_all_message”> – вызывает метод slideUp для всех <div class=”message_body”>
- клик по <a class=”show_all_message”> – скрывает элемент, и отображает <a class=”show_recent_only”>, так же вызывается метод slideDown для всех <li> послепятого
- клик по <a class=”show_recent_only”> – скрывает элемент, и отображает <a class=”show_all_message”>, так же вызывается метод slideUp для всех <li> после пятого
$(document).ready(function(){
//hide message_body after the first one
$(".message_list .message_body:gt(0)").hide();
//hide message li after the 5th
$(".message_list li:gt(4)").hide();
//toggle message_body
$(".message_head").click(function(){
$(this).next(".message_body").slideToggle(500)
return false;
});
//collapse all messages
$(".collpase_all_message").click(function(){
$(".message_body").slideUp(500)
return false;
});
//show all messages
$(".show_all_message").click(function(){
$(this).hide()
$(".show_recent_only").show()
$(".message_list li:gt(4)").slideDown()
return false;
});
//show recent messages only
$(".show_recent_only").click(function(){
$(this).hide()
$(".show_all_message").show()
$(".message_list li:gt(4)").slideUp()
return false;
});
});
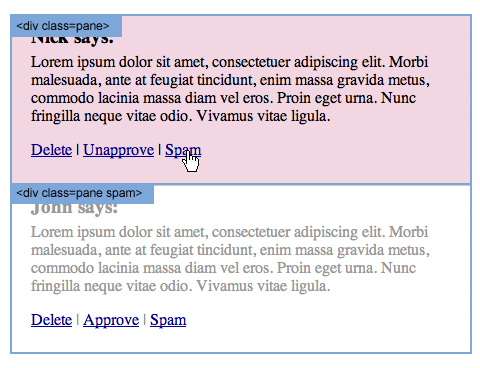
Имитация Backend’a WordPress’a
Я думаю многие из читателей сталкивались с админской частью wordpress’a, точнее с редактирование комментариев. Попробуем сделать что-то подобное. Для анимации фонового цвета нам понадобиться соответствующий плагин для jQuery. (см. пример)

- добавим класс “alt” к каждому чётному элементу <div class=”pane”> (данный класс изменяет цвет фона элемента)
- клик по <a class=”btn-delete”> инициирует появление сообщения (alert), так же происходит анимация фонового цвета и прозрачности (backgroundColor и opacity) для <div class=”pane”>
- клик по <a class=”btn-unapprove”> – вызывает анимацию фона у <div class=”pane”> (цвет изменяется на желтый и обратно) и добавляет класс “spam”
- клик по <a class=”btn-approve”> – вызывает анимацию фона у <div class=”pane”> (цвет изменяется на зеленый и обратно) и удаляет класс “spam”
- клик по <a class=”btn-spam”> – вызывает анимацию фона у <div class=”pane”> (цвет изменяется на красный), и изменяет параметр “opacity” на “hide”
//don't forget to include the Color Animations plugin
$(document).ready(function(){
$(".pane:even").addClass("alt");
$(".pane .btn-delete").click(function(){
alert("This comment will be deleted!");
$(this).parents(".pane").animate({ backgroundColor: "#fbc7c7" }, "fast")
.animate({ opacity: "hide" }, "slow")
return false;
});
$(".pane .btn-unapprove").click(function(){
$(this).parents(".pane").animate({ backgroundColor: "#fff568" }, "fast")
.animate({ backgroundColor: "#ffffff" }, "slow")
.addClass("spam")
return false;
});
$(".pane .btn-approve").click(function(){
$(this).parents(".pane").animate({ backgroundColor: "#dafda5" }, "fast")
.animate({ backgroundColor: "#ffffff" }, "slow")
.removeClass("spam")
return false;
});
$(".pane .btn-spam").click(function(){
$(this).parents(".pane").animate({ backgroundColor: "#fbc7c7" }, "fast")
.animate({ opacity: "hide" }, "slow")
return false;
});
});
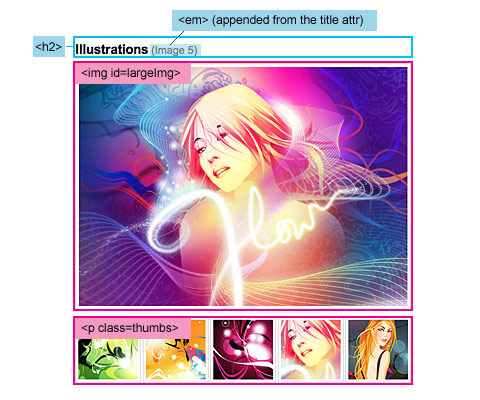
Галерея изображений
Простейший пример реализации галереи, без перезагрузки страницы. (см. пример)

Для начала добавим тэг <em> в заголовки <h2>
По клику на изображения в <p class=thumbs> выполняем следующие действия:
- сохраняем значение атрибута “href” в переменной “largePath”
- сохраняем значение атрибута “title” в переменной “largeAlt”
- заменяем в элементе <img id=”largeImg”> значение атрибута “scr” и “alt” значениями из переменных “largePath” и “largeAlt”
- так же присваиваем элементу “h2 em” значение из “largeAlt”
$(document).ready(function(){
$("h2").append('<em></em>')
$(".thumbs a").click(function(){
var largePath = $(this).attr("href");
var largeAlt = $(this).attr("title");
$("#largeImg").attr({ src: largePath, alt: largeAlt });
$("h2 em").html(" (" + largeAlt + ")"); return false;
});
});
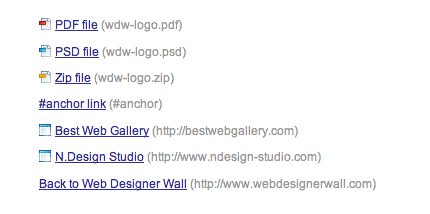
Стилизируем ссылки
Большинство нормальных браузеров легко понимают когда мы хотим добиться от них стилизации ссылок для различного типа файлов, для это цели можно использовать следующее CSS правило: a[href $=’.pdf’] { … }. Но как обычно IE6 отличается умом и сообразительностью, по этой причине будем ставить ему костыли используя jQuery. (см. пример)

Для начала добавим класс для каждой ссылки, в соответствии с типом файла.
Затем выберем все элементы <a> которые не содержат ссылки на “http://www.webdesignerwall.com” и не начинающиеся на “#” в “href”, затем добавим им класс “external” и устанавливаем target= “_blank”.
$(document).ready(function(){
$("a[href$=pdf]").addClass("pdf");
$("a[href$=zip]").addClass("zip");
$("a[href$=psd]").addClass("psd");
$("a:not([href*=http://www.webdesignerwall.com])").not("[href^=#]")
.addClass("external")
.attr({ target: "_blank" });
});
Так же Вы можете посмотреть все примеры или скачать jQuery tutorial for beginners.
Вольный перевод: http://www.webdesignerwall.com/tutorials/jquery-tutorials-for-designers/
Так же много полезных ссылок по jQuery найдете на следующей странице: http://blog.termit.name/jquery/
Может кому пригодиться еще библиотека для PHP: http://anton.shevchuk.name/php/php-library-for-jquery/
Цикл статей
- jQuery для начинающих
- jQuery для начинающих. Часть 2. JavaScript Меню
- jQuery для начинающих. Часть 3. AJAX
- jQuery для начинающих. Часть 4. Селекторы
- jQuery для начинающих. Часть 5. Эффекты
- jQuery для начинающих. Часть 6. События
- jQuery для начинающих. Часть 7. Пишем плагины
- jQuery для начинающих. Часть 8. Расширяем фильтры
- jQuery для начинающих. Часть 9. Пишем плагины анимации

Друган, а вот в складывающихся панельках есть какой механизм для сохранения их состояний в базу? Делаю на основе Sortable, но там можно только сохранять положение самих панелек.
спасибо, хорошая инфа.
Спасибо, с вашего блога начал изучение Java. К сожалению у вас не нашел информации по контекстным меню и модальным окнам. Нашел у других авторов, допилил до своих нужд. Если интересно, пишите поделюсь. Решения крайне экономичные в плане траффика, так как используется связка CSS, HTML и Java. Для контекстных меню на страницу лишними идет около 12 кБайт, а для модального окна менее 1 кБайта.
Java != JavaScript
Большое спасибо, для изучения jQuery самое оно.
MooTools хорош
Вопрос по первому примеру: Выдвижная панель.
Пожалуйста, подскажите, как проверять статус (состояние) панели? Посмотрел исходники jquery, но т.к. со скриптами знаком слабо – не разобрался.
Мне нужно определять открыта панель или нет, чтобы при выполнении события (например отправки формы) ее открывать, если она закрыта и от сервера пришел ответ с ошибкой. И затем закрывать, если ее статус = открыта и нажата клавиша мышки (или клавиатуры) в форме, т.е. пользователь перешел к исправлению ошибки. Функционал в общем реализован, но пока форма просто переключает свое состояние.
Конечно можно искусственно добавить ключ и менять его значение при каждом обращении, но уверен, есть более элегантный метод.
Виталий, в данном случае есть аж 2 места, через которые можно определить состояние панели –
1. По свойству display у самой панели (none или block).
if($(‘#panel’).css(‘display’)==’block’){}
2. По наличию класса “active” у кнопки.
if($(‘#panel’).hasClass(‘active’)){}
Ваш выбор… )
На ie галерея не работает. Подскажите как заставить его работать?
<script type="text/javascript"> // <![CDATA[ $jsmart(function($){ $(document).ready(function(){ var $itemlinks = $('#nav_top ul.sj-login-regis > li'); var $duration = <?php echo $duration; ?>; var $effects = <?php echo $effects; ?>; $('.show-box').wrap('<div class="wrap_slidedown">'); $('.show-box').wrap('<div class="wrap_slidedown_in">'); $itemlinks.mouseenter(function(){ var $this = $(this); $('#nav_top ul.sj-login-regis').find('.wrap_slidedown_in').css('height',0).stop(); var $contendrop = $this.find('.show-box'); var hcontendrop = $contendrop.height(); var wcontendrop = $contendrop.width(); $this.find('.wrap_slidedown_in').css('width',wcontendrop+'px').animate({ height: hcontendrop+"px" }, $duration, $effects); }).mouseleave(function(){ var $this = $(this); var $contendrop = $this.find('.show-box'); $this.find('.wrap_slidedown_in').animate({ height: 0+"px" }, $duration, $effects, function(){}); }); }); }); // ]]> </script>Как переделать так чтобы работало как панелька кликнул открылась кликнул закрылась
подскажите а как с помощью сделать чтобы при нажатии на кнопку забронировать открывалатся определенный таб на этой странице
нашел функцию но не знаю куда ее всунуть и как применить
или
jQuery('#tab').click()подскажите как сделать чтобы при загрузке страницы автоматом открывался первый блок
$(document).ready(function() { $('.showhide').click(function() { $('.showhide-all').slideUp(500); $('.showhide').removeClass('active'); $(this).next('div').filter(function(){return $(this).css('display')=='block'}).slideUp(500); $(this).next('div').filter(function(){ return $(this).css('display')=='none' }).slideDown(500).prev('div').addClass('active'); }); });На CSS3 гармошка – всего лишь 2 декларации, и работает красивее, и грузить ничего не надо. Отличная альтернатива Jquery ;))))
Кстати, функции такого типа, как используют в jQuery , работают на порядок медленнее классической модели.
заказчики бывают и корпоративные .. а у них бывает и IE 6.0 так что забудьте про css3.0 и не травмируйте психику людей
ну там УЖ ТОЧНО скрипты такие работать не будут:))))))))))))))) так что забудьте про насыщенный яваскрипт на IE 6.0. Он и на 8 весьма конкретно тормозит и валится. а вот плагины на css3.0 работают неплохо
В Вашем учебнике есть такие строки:
(function($, undefined){ // ... })(jQuery);В JS я начинающий, и никак не могу до конца понять смысл этой обертки.
Насколько я понял, анонимная функция function($, undefined) выполняется сразу.
(Q1) Параметр $== jQuery, а зачем 2-й параметр “undefined”?
(Q2) Думаю, что параметр $ становится локальной переменной в этой функции, и если объявлена выше локальная переменная с таким-же именем $, то она не испортит погоду, так?
Еще в Вашем файле code.js я увидел такую-же обертку, а ниже функцию, в которой просто используется переменная $.
function out(text) { if (!text) text = ''; $('#output').find('pre').text(text); }(Q3) Получается, что для железо-бетонной надежности, здесь тоже нужно использовать примерно такую-же обертку:
function out(text) { if (!text) text = ''; (function($){ $('#output').find('pre').text(text); })(jQuery); }A1: undefined – для уверенности, что он действительно не определён
А2: или использовать полную нотацию jQuery(‘#output’)
A3: но и так правильно, хотя выглядит громоздко
Вопрос по теме Выдвижная панель, не могу найти где скачать полный архив или файл чтобы прото залить на свой сайт и увидеть такую же панель. выложите пожалуйста ссылку. Спасибр
Антон, в файле code.js есть такой код:
(function($, undefined) { $(function(){ [...] }); })(jQuery);Не могу понять, зачем внутри анонимной функции еще одна анонимная функция?
Спасибо!
Внимательно посмотрел и понял, что ошибся.
Вторая функция не анонимная, а вызов jQuery().
Прошу прощения, за бессмысленный месседж.
Приветствую. Спасибо за материал. Хотелось бы уточнить детали. Хочу испольовать на сайте – “Гармошка #1”.
– Помимо кода на саму страницу, нужно ли заливать папку с библиотекой? или хватит самого кода?
– Можно ли интегрировать jQuery в шаблон категории компонента К2 (Joomla)?
Здрасте))
Скажите пожалуйста вариант “Гармошка #1”
можно сделать, что сам список слева, а на против каждого пункта справа вылезал текст?
Это и не гармошка правда уже будет. Но все же?
Спасибо
Здравствуйте. Скажите пожалуйста, как в “Анимация для события hover #1” сделать вылезание дополнительного текста над картинками. То есть вместо голубых блоков с текстом поставить картинку? (в JavaScript полный лол, ничего не понимаю, но такая штучка очень нужна для сайта). Подскажите, пожалуйста :)
Спасибо! Очень интересная статья. :)
Здравствуйте. Помогите с первым примером. В javaScript только учусь, но нужно чтобы панель выдвигалась не сверху, а снизу страницы вверх! Помогите пожалуйста!
У меня проблема с галереей, при клике по картинке которую я хочу открыть в largeImg, открывается новое окно с данной картинкой, не знаю в чем проблема(
Проблему с галереей которая была – решил, теперь возникла другая проблема, при открытии галереии – скроллинг проходит с жуткими тормозами, это можно как то поправить?
А может вы код таки продемонстрируете, тогда можно будет чем-то помочь…
Всем привет!
Извиняюсь но не могу найти css-ки. Написано “см. CSS файл во вложении” а где это вложение не могу найти..подскажите пожалуйста :)
Учебник явно не для начинающих, потому как не рассказывается что такое jQery, как его подключить или что надо скачать и куда установить. Не говориться о том, как писать код и куда его писать. Я начинающий и впервые сталкиваюсь с этим jQery, но пока ничего хорошего не смог получить, так как не понимаю, где это существо имеется на компьютере или его можно использовать только на сервере? Хотя JavaScript я уже знаю и он позволяет работать локально. В общем очень разочарован :(
достаточно проглядеть исходный код страницы. и много станет понятным…
jquery – это библиотека js-а (написана на js-е). Соответственно работает везде где работает js (странно если бы было не так…).
Куда писать код – да в самом верху, в начале вроде всё расписано и даже картинка есть
Не, не видел чтоль?
Здравствуйте Атон!
Я только начал изучать jquery и столкнулся с одной задачей!
Нужно из текстового файла сделать выборку. Такое возможно при помощи regex в jquery?
Если такое возможно, то могли бы Вы создать раздел с примерами? Задачи простые:
в самом тексте я могу поставить метки какие захочу и прописав правила – вывести текст для дальнейщей обработки. Или самому создать базу данных так как мне это удобно (по моим правилам) в текстовом файле и соответственно в скрипте делать выборку данных по тем же правилам…За ранее благодарен!
P.S. часто задают вопросы в инете – “Как парсить текстовый файл?”
Отличная статья
спасибо. оч. заинтересовала.
Здравствуйте. В Firefox 24.0 для Linux последний пример не работает. Иконки одинаковые и для файлов, и для ссылок.
Спасибо, исправлю в ближайшее время
Подскажите, где находится вложение? В первом примере написано – Css файл во вложении. Где оно?
Имеется ввиду, CSS код внутри HTML файлов, файлы можно скачать по ссылке – http://anton.shevchuk.name/wp-content/uploads/2008/03/jquery-tutorials.zip
Чтобы увидеть scc код – на странице с выложенным примером правой клавишей мыши щелкни и выбери – “показать исходный код” – там стиль прямо в коде страницы написан – то есть все, что между и
Кто может помочь ? Нужно отредактировать сайт. Движок WP. Язык jQuery.